Release 8.1.5
A68003-01
Library |
Product |
Contents |
Index |
| Oracle8i Application Developer's Guide - Fundamentals Release 8.1.5 A68003-01 |
|
This chapter contains information on Unified Modelling Language notation and diagrams. The topics include:
When application developers gather together to discuss a project, it is only a matter of minutes before someone starts sketching on a white board or pad in order to describe the problems and outline solutions. They do so because they instinctively recognize that a mixture of graphics and text is the fastest way to delineate the complex relationships entailed in software development. Participants in these meetings often end up copying down these sketches as a basis for later code development.
One problem with this process is that whoever creates the diagrams has to invent a notation to adequately represent the issues under discussion. Fortunately, many of the types of problems are familiar, and everyone who is in the room can ask questions about what is meant by the lines and edges. But this raises further problems: What about members of a development team who are not present? Indeed, even people who were there may later lose track of the logic underlying their notes.
To counter these difficulties, this Application Developer's documentation set uses a graphic notation defined by the Unified Modelling Language (UML), an industry-wide standard specifically created for modelling software systems. Describing the UML in its entirety is beyond the scope of the book. However, we do explain the small subset of the UML notation that we employ.
Software documentation has always contained figures. What, then, is the difference between UML-based diagrams used for modelling software development and the figures that have traditionally been used to illustrate different topics? We make a distinction between two kinds of figures in this book:
The two different types are always distinguished in the figure title. The term diagram is always used for the following examples:
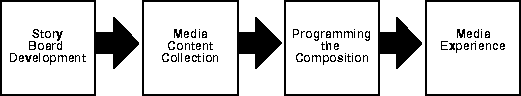
Figure 2-1 illustrates the macro-steps entailed in creating a multimedia application. While it may be useful in planning software development from an organizational standpoint, it does not provide any help for the actual coding.

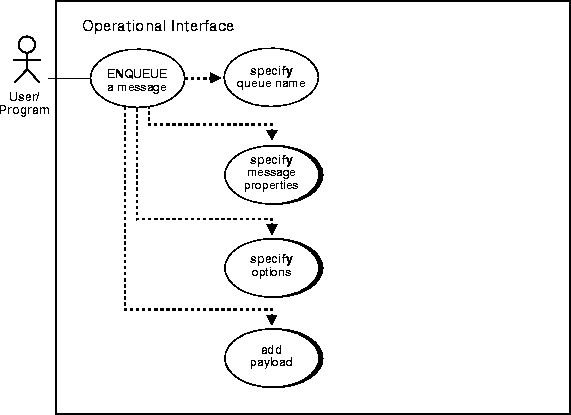
In contrast to Figure 2-1, Figure 2-2 describes what you must do to enqueue a message using Oracle Advanced Queuing: You must specify a queue name, specify the message properties, specify from among various options, and add the message payload. This diagram is then complemented by further diagrams, as indicated by the drop shadows around the latter three ellipses.

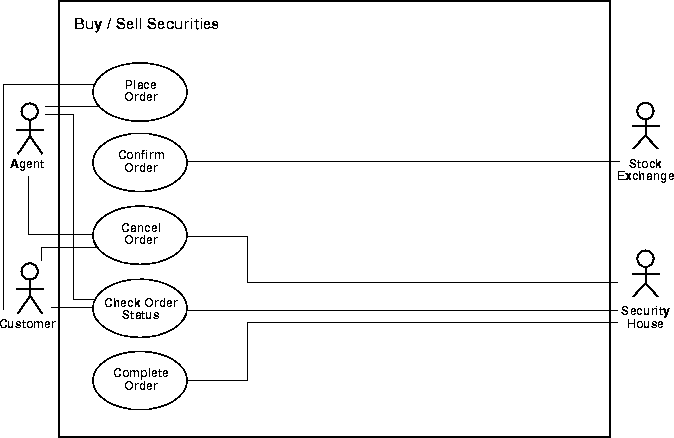
The UML contains a number of different kinds of diagrams.This release of the Application Developer's documentation set introduces the UML into documentation principally by way of use cases. Use cases are generally employed to describe the set of activities that comprise the sum of the application scenarios.

The following section is a selection of UML elements that are used in this book.